
Главная Обратная связь
Дисциплины:
Архитектура (936)
Биология (6393)
География (744)
История (25)
Компьютеры (1497)
Кулинария (2184)
Культура (3938)
Литература (5778)
Математика (5918)
Медицина (9278)
Механика (2776)
Образование (13883)
Политика (26404)
Правоведение (321)
Психология (56518)
Религия (1833)
Социология (23400)
Спорт (2350)
Строительство (17942)
Технология (5741)
Транспорт (14634)
Физика (1043)
Философия (440)
Финансы (17336)
Химия (4931)
Экология (6055)
Экономика (9200)
Электроника (7621)

Установка свойства background-position
|
|
По умолчанию верхний левый угол фонового изображения (или верхний левый угол верхней левой копии изображения, если оно повторяется) совмещается с верхним левым углом элемента. Можно изменить такое совмещение, задав значение для свойства background-position. Этому свойству можно назначить три различных вида значений.
· Значения горизонтальной и вертикальной позиции в единицах размеров. Свойству background-position можно задать два значения размеров. Первое значение определяет горизонтальную позицию изображения внутри элемента, а второе значение — вертикальную позицию изображения внутри элемента. Можно присвоить любой тип численного значения размера (см. раздел “Задание значений в размерных единицах”). Например, следующее правило помещает верхний левый угол изображения на 0,5 дюймов правее и на 0,25 дюймов ниже верхнего левого угла элемента STANZA:
STANZA
{background-image: url(Circle.bmp);
background-repeat: no-repeat;
background-position: 5in .25in}
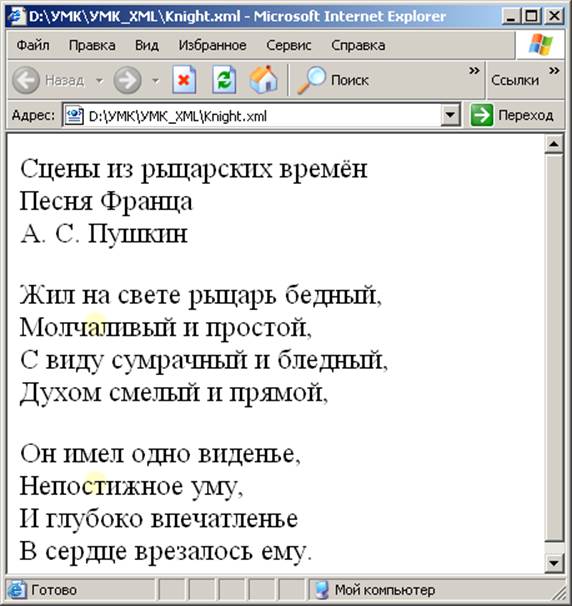
Ha следующем рисунке показано как будет выглядеть результат.

Рисунок 15. Однократное отображение рисунка
Если изображение будет повторяться в соответствии с приведенным ниже правилом, весь узор, состоящий из повторных изображений, окажется смещенным, как это показано на следующем рисунке.
STANZA
{background-image: url(Circle.bmp);
background-repeat: repeat;
background-position: .5in .25in}

Рисунок 16. Повторное отображение рисунка со смещением
· Значения горизонтальной и вертикальной позиции в процентах. Для свойства background-position можно установить два процентных значения. Первое из них определяет горизонтальную позицию изображения внутри элемента, при этом 0% соответствует левому краю (горизонтальная позиция по умолчанию), 50% соответствует центру элемента по горизонтали, а 100% - правому краю элемента. Второе значение в процентах определяет вертикальную позицию изображения, при этом 0% соответствует верхнему краю (вертикальная позиция по умолчанию), 50% соответствует центру элемента по вертикали, а 100% - нижнему краю элемента. Например, следующее правило поместит изображение в середину элемента:
STANZA
{background-image: url(Circle.bmp);
background-repeat: no-repeat;
background-position: 50% 50%}
На следующем рисунке показан результат действия этого правила.

Рисунок 17. Смещение одиночного изображения в процентах
Если изображение повторяется в соответствии со следующим правилом, весь узор из повторяющихся изображений будет смещен на заданную величину, как показано на следующем рисунке.
STANZA
{background-image: url(Circle.bmp);
background-repeat: repeat;
background-position: 50% 50%}

Рисунок 18. Смещение повторяющегося изображения в процентах
· Значения в виде ключевых слов. Вы можете задать позицию фонового изображения, назначив свойству background-position одно или два ключевых слова CSS. Например, введите ключевые слова right и bottom, как в следующем правиле, и ваше изображение будет помещено в правый нижний угол элемента, как показано на верхнем рисунке следующей страницы.
STANZA
{background-image: url(Circle.bmp);
background-repeat: no-repeat;
background-position: right bottom}
Ниже представлены различные варианты сочетаний ключевых, слов и соответствующие им позиции изображения.

Рисунок 19. Задание положения рисунка в соответствии с ключевыми словами
| left top (по умолчанию) | center top или top | right top | ||
| left top или left | center center или center | right center или right | ||
| left bottom | center bottom или bottom | right bottom |
Рисунок 20. Соответствие позиций и ключевых слов
Порядок ключевых слов значения не имеет. Например, background-position: bottom right эквивалентно background-position: right bottom.
|
Просмотров 1201 |
|
|
